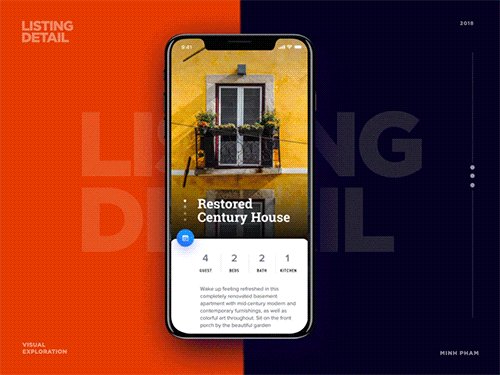
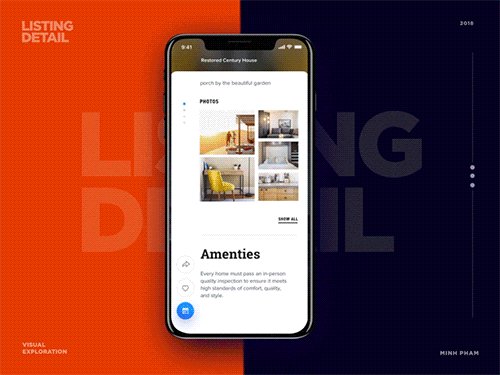
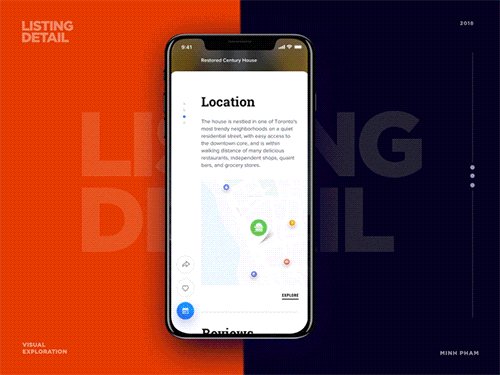
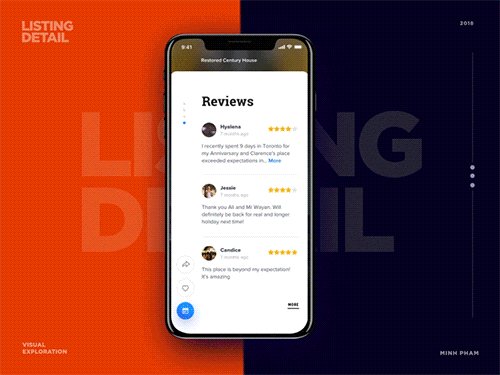
智能化生活伴随着移动端和PC端的任意切换,在用户看来这是一件很容易的事情,但对于设计师来说就要通过技术让页面兼容更多不同尺寸的屏幕,而卡片式设计就是在这种情况下不断蓬勃发展的。我们可以清晰的看到卡片式设计大量应用在页面设计中,各个互联网媒体巨头更是将卡片元素运用的炉火纯青,提供给了用户更丰富的个性化体验。

UI界面设计元素众多,为什么卡片式设计一直以来经久不衰?
首先我们就先来说说卡片设计从何而来。
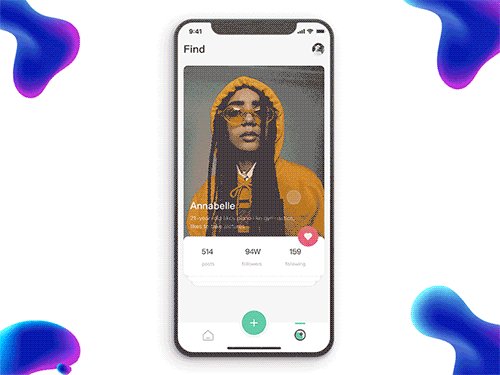
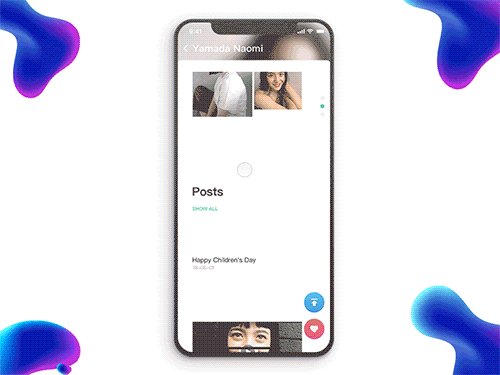
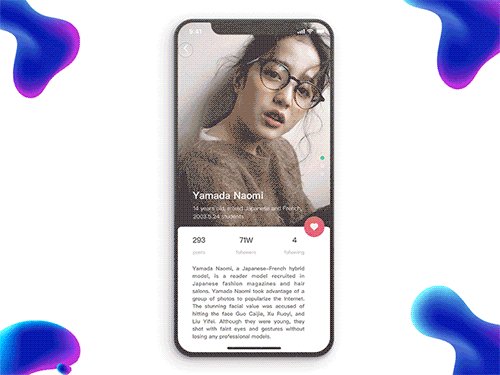
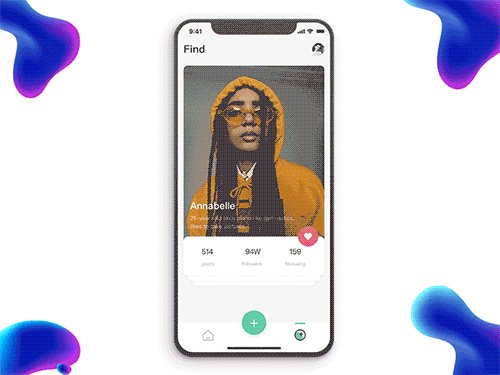
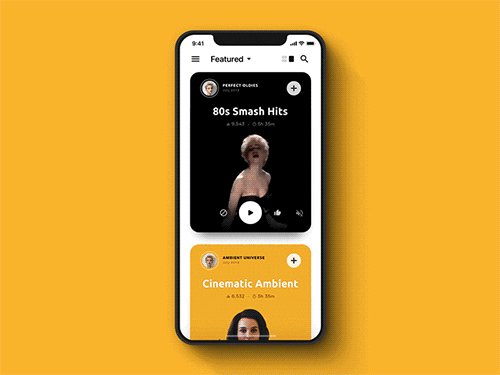
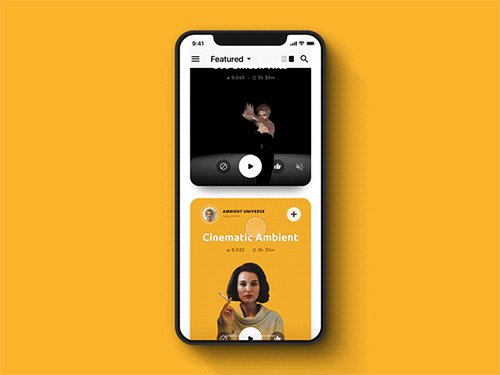
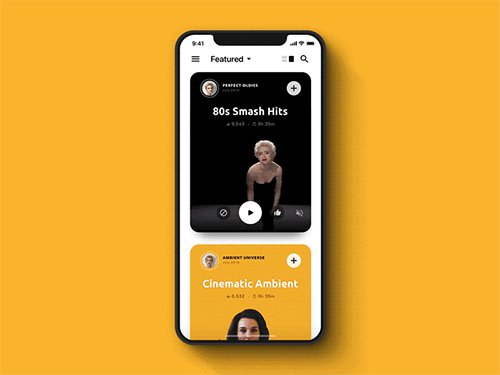
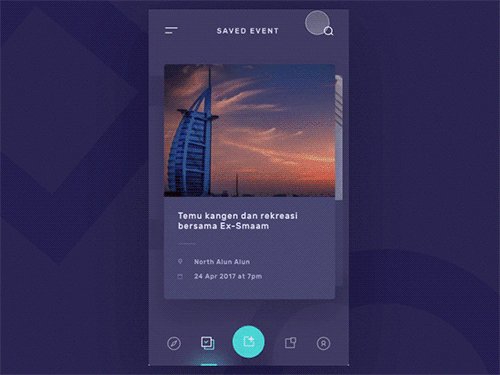
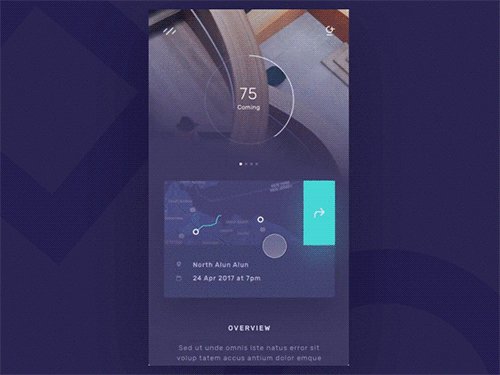
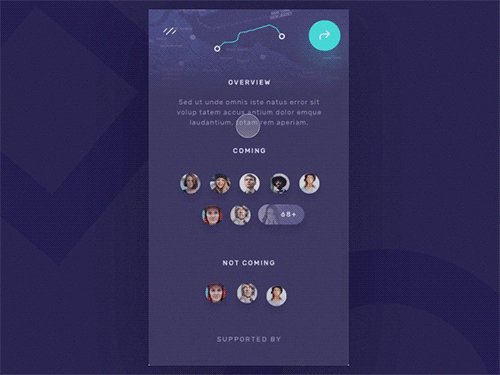
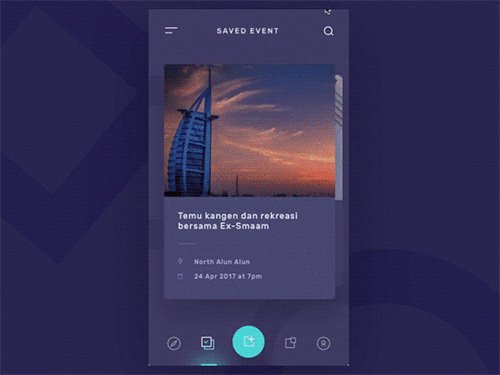
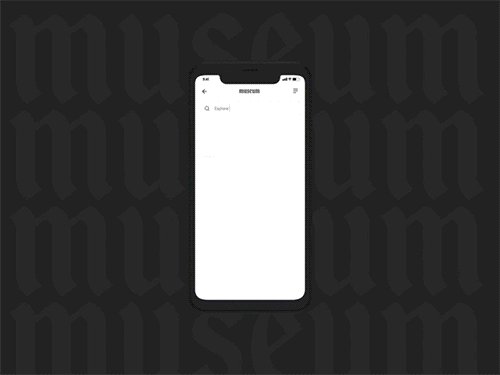
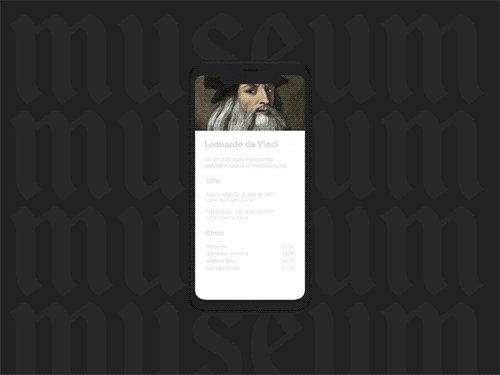
其实在卡片式设计正式以界面的形式呈现之前,卡片早已以各种各样的形式出现在我们日常生活中,例如:身份证、银行卡、扑克牌、名片甚至是我们工作中需要佩戴的工牌等都算是卡片。而UI设计中的卡片式设计就是借用了现实生活中卡片的特征和概念,所以我们在网站或APP界面上看到的卡片式设计通常是矩形的,然后根据设计在其中加入图片、文本等元素。卡片就像是一个规定好内容的空白页面,以主要展示一种内容或元素为核心,不同的卡片承载不同的元素构成一个完整的页面。

卡片元素在UI设计中之所以如此备受喜爱是因为它拥有一些独特优势,其中最明显的就在于从PC端响应到移动端时可以进行较为完整的转换,并且卡片式设计在响应后不容易造成页面错乱,对于设计师来说是一个非常不错的选择。例如在PC端时卡片交互效果为横向列表滑动,响应在移动端时变为传统的纵向列表,也可以完整的展示内容。每个卡片作为一个单独的容器,可以灵活的放大缩小进行布局,创造出独立的美学效果。

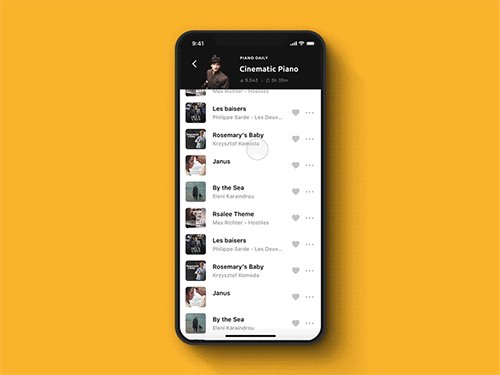
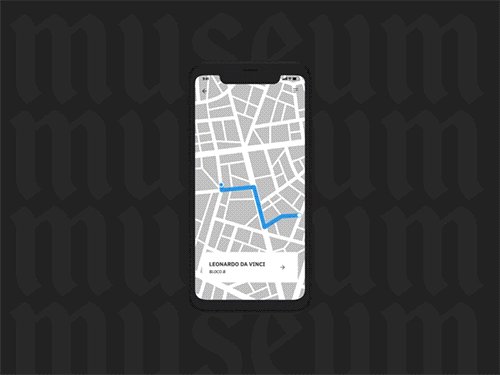
卡片作为一种拟物化元素在移动端显示时,也能让用户在实际操作过程体验与实体卡片同样的效果,简洁明了不需要用户过多的去思考。在显示时可以被堆叠、覆盖、移动,写入向一个方向划动消失、点击进入下级页面等等,整齐美观的同时也避免了用户重复浏览。

除了以上两个优势以外卡片式设计另一个重要优势就在于它的组织性强,你可以加入任何想要表达的信息,再利用卡片处理好这些信息的集合,划分好小的信息单元汇总成连贯的内容。卡片式设计将信息以区块的形式组织到一起信息更为明确、集中,可以让用户快速浏览寻找到感兴趣的内容。

卡片设计的出现为用户界面提供了更多个性化的体验,使界面设计清晰平衡、富有美感、简约时尚而又具备良好可用性,如果能够好好运用,对于整个体验的效果的提升是巨大的。
逐鹿作为资深的互联网服务商,一直坚持把握市场脉搏为客户提供精准的互联网服务。业务涵盖制作高端定制网站、品牌官网设计、企业VI识别体系、微信小程序、APP开发、运维服务等。如果您有需要欢迎咨询。
网站建设服务热线:400-008-1519,联系逐鹿,即刻定制您的专属网站!(图片来源于网络)
相关新闻
关闭
Hi,
认真聆听您的需求
是我们最重要的工作之一...