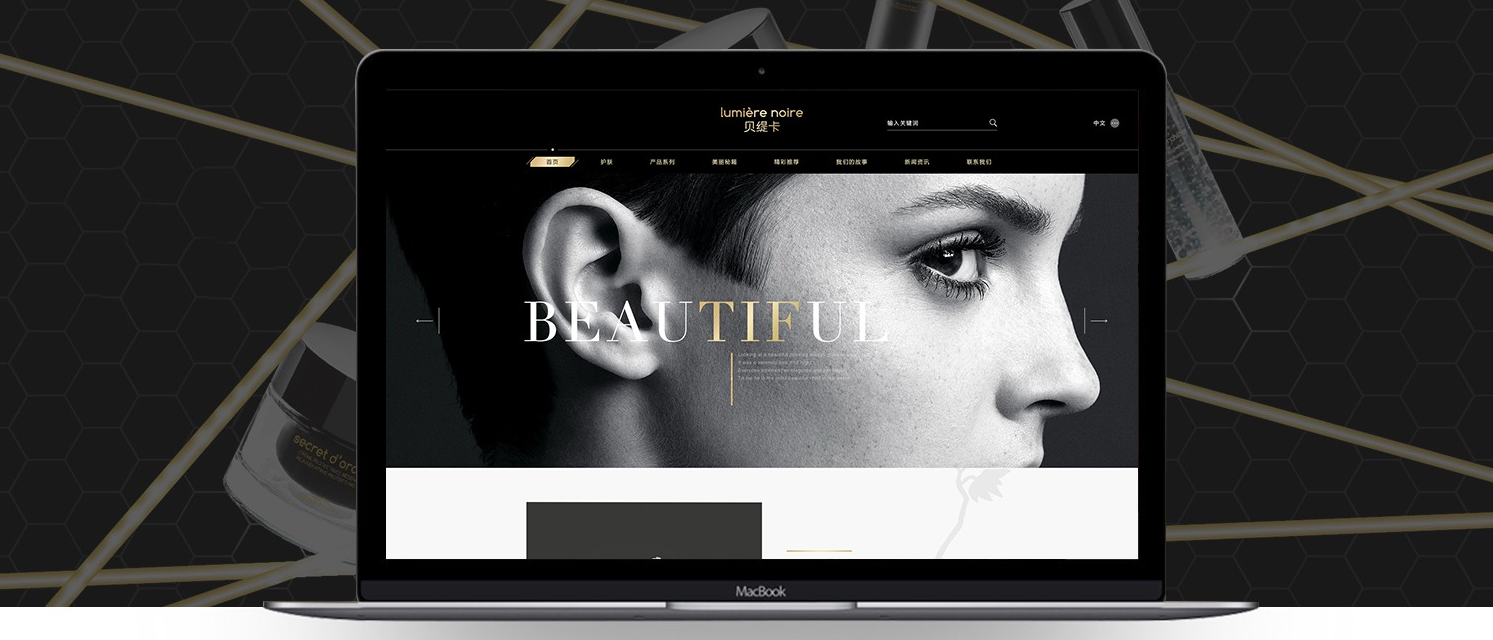
日常生活中我们常见的网站页面大多都是浅色系,而深色系背景至今都表现的特立独行,极难驾驭。从色彩心理学上来讲明亮的颜色的确能够开拓视野,使页面看起来美观、舒适,相比深色系页面的确更符合大众审美,利于设计师发挥。所以在贴合用户上,浅色系的确是个不错的选择。那么这是不是就说明深色系背景不如浅色系更受欢迎?其实不然,纵观这几年一些大牌深色系网站,不少都脱颖而出显露出别样的风采。这些网站配合对比度较高的颜色,再搭配精致有趣的动效让网站富有了厚重质感,显得高端、潮流有了如电影般的视觉体验,成为了优秀范本让不少企业争相效仿。

所以,深色系网站之所以还是较少的原因并非是因为没有受众,而是在现实设计起来并不容易,移动端会很容易出现明显弊端,毁掉很多UI设计使页面变得枯燥沉闷,导致与PC端上的显示效果差距过大不能同步。但同样的,深色背景优点也非常明显。合理设计通常会简洁、稳重传递出优雅、神秘的信号。在这种氛围的烘托下就会引起用户的好奇心,想要探索页面之下究竟藏了些什么;并且深色背景能够让元素更加聚焦,用户即可就能发现设计师制造的焦点,轻松营造出层次分明的视觉效果。

既然深色背景有如此多的优势我们究竟要注意哪些细节才能呈现出良好的效果呢?下面我们就来看看吧。
1.适当使用对比度
就如同在白色页面下黑色文字更加清晰一样,在深色系背景下,使用明亮、对比度强烈的颜色会让元素更加突出。聚焦并不是一件坏事但需要适当,过度就会让用户产生视觉疲劳造成较差的阅读体验。比如,在黑色的背景色下把比较密集的文案全部换成纯白色就会让页面变得非常刺眼,非常影响用户体验,这时就不如把字体颜色的明度降低进行缓冲。
2.深色系背景不一定是黑色
说到深色背景相信不少人第一反应就是黑色,其实不仅是黑色符合深色系网站设计趋势,其他色系也同样可以,设计得当还会传递出各种不同的感情色彩。例如,黑色会传递出深沉、厚重、高端之感,而深紫色则会给人营造出华贵、神秘、浪漫的氛围。
3.简化页面
深色背景本身就会给人带来沉重感,使用颜色明亮的元素就会显得更加紧凑突出,缺乏空间感。所以页面在布局时就要尽量简单,去掉多余元素,注意留白减少拥挤感。在相应的分层结构和动画效果设计上也不应过于复杂,才会让用户不至于眼花缭乱更容易接受。

以上就是在进行深色系页面设计时需要注意的小细节,不同元素的搭配总能给页面带与众不同的效果,只要勇于创新,深色背景的页面同样能够让人眼前一亮,展现出与众不同的个性。
逐鹿坚持与心怀匠心的合作伙伴深度执行“设计与营销”服务,创造企业价值。我们用专业的精神,行走在行业发展的前端;以国际化的思路,造就高端品质;以定制化的服务,给您带来满意的网站。
想查看更多深色系案例请点击下方:
木马音乐培训 上海外电国际贸易有限公司 上海数据港有限公司 上海邓肯勃贸易有限公司 犇睿资本 贝缇卡
网站建设服务热线:400-008-1519,联系逐鹿,即刻定制您的专属网站!
相关新闻
关闭
Hi,
认真聆听您的需求
是我们最重要的工作之一...