在日常生活中移动端扮演的角色越来越重要,早已成为了现代社会信息传播的主流媒介,手机APP就是在这种情况下应运而生的。APP界面在设计时与PC端基本相同,但除了要掌握好基本的UI设计之外,为了在同类型APP中脱颖而出带给用户更舒适的交互设计还需要深入了解属于移动端界面特有的显示环境。想要设计一款APP首先要考虑的就是如何根据品牌需要布局,布局的好坏不光决定着内容展示是否合理还影响着用户的使用体验,下面我们就来看看APP界面布局有哪些原则。

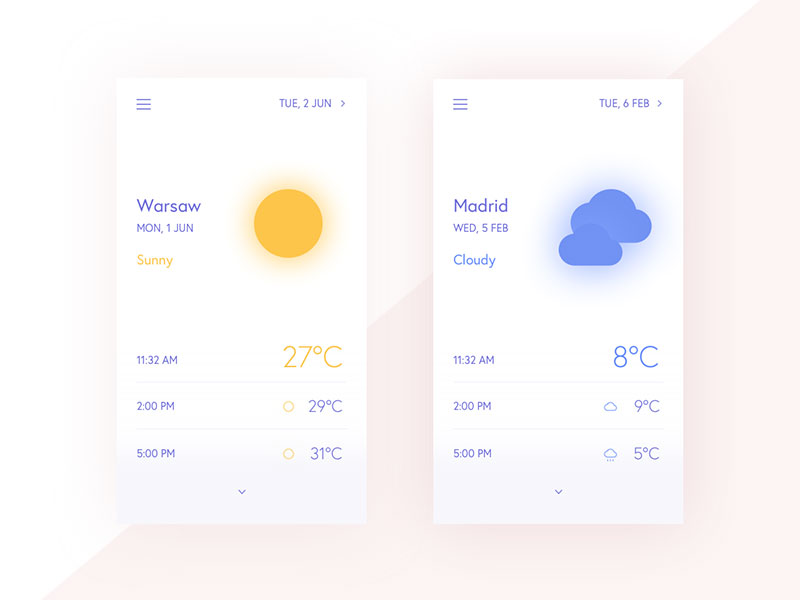
(天气类APP)
相对于PC端而言移动端的屏幕空间显得更加珍贵,并且屏幕是由上到下布局的。所以界面在设计时要尽量做减法,提高屏幕的利用率,多展现一些用户所期望的信息。如有过多内容页面向下滚动时也不宜过长,减少过多元素并以重点内容为核心组织,使用户能够更快理解界面内所提供的信息。

(天气类APP)
导航在移动端以APP的形式展示也会与PC端略有不同。由于空间会比较受限 并且考虑到移动端用户大多都是单手操作,所以常用导航可以放在底部,以标签导航、抽屉式导航、列表导航等形式展开,提高用户体验。在较小屏幕上文案布局也需要格外重视,篇幅不能过长间距、大小也要合理,减少阅读疲劳的同时实现用户对手机信息有高效的视觉认读效率。

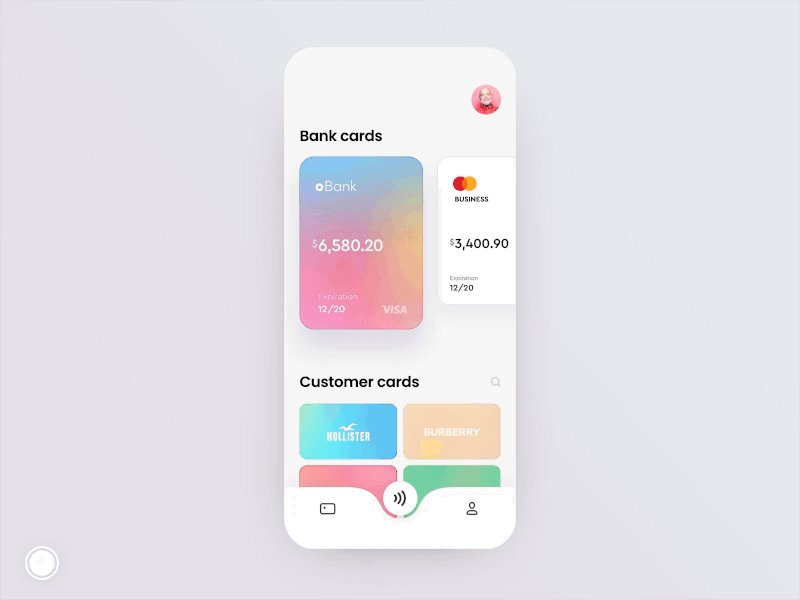
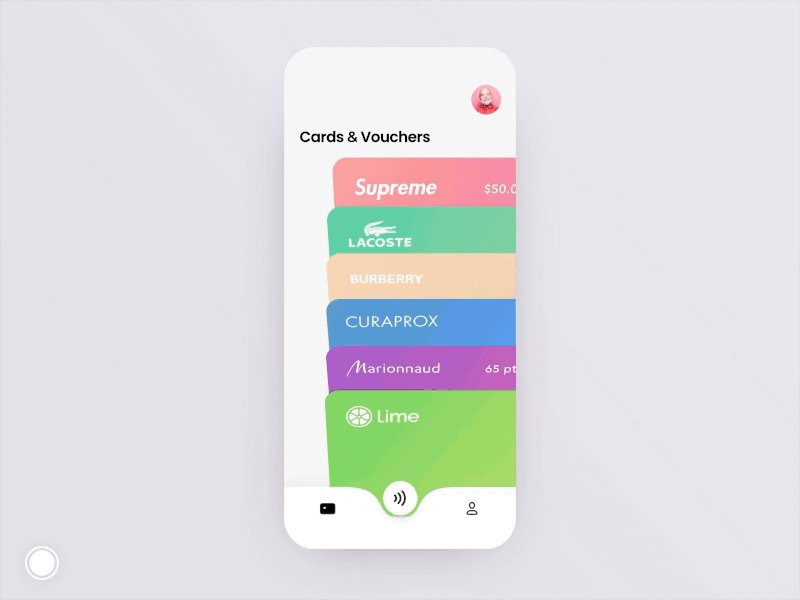
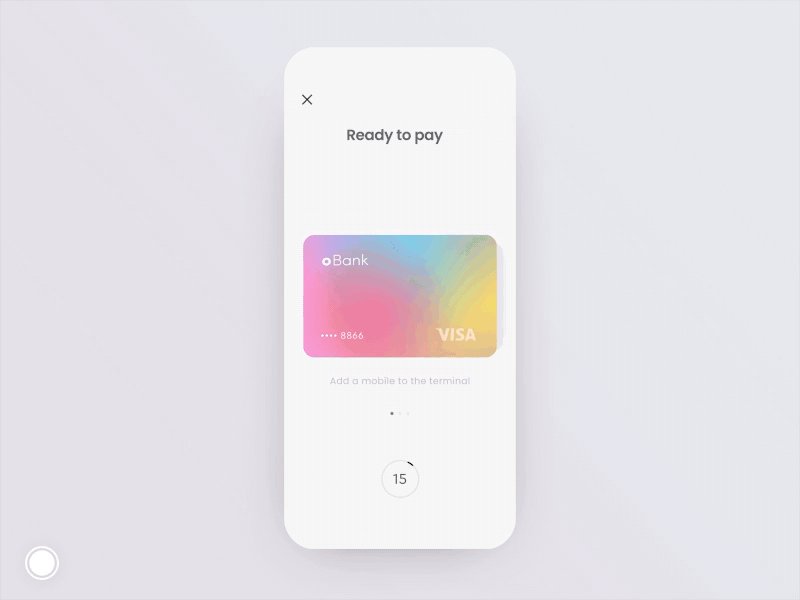
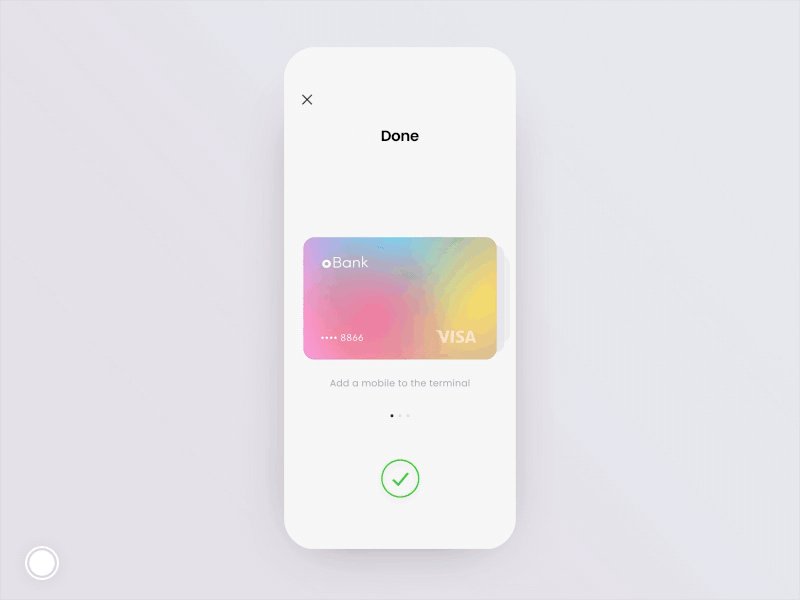
(金融类APP)
除此外输入方式的布局也是APP设计难点,不论是手写还是拼音使用体验都会较PC端低,在单手操作时不仅效率较低还容易出现错误,这就要求在设计时要简化输入选项,避免过长输入。另外还需要特别注意的一个原则是在移动端最小的触摸单位为44像素,如果再小就会显得过于拥挤,容易引发错误操作。

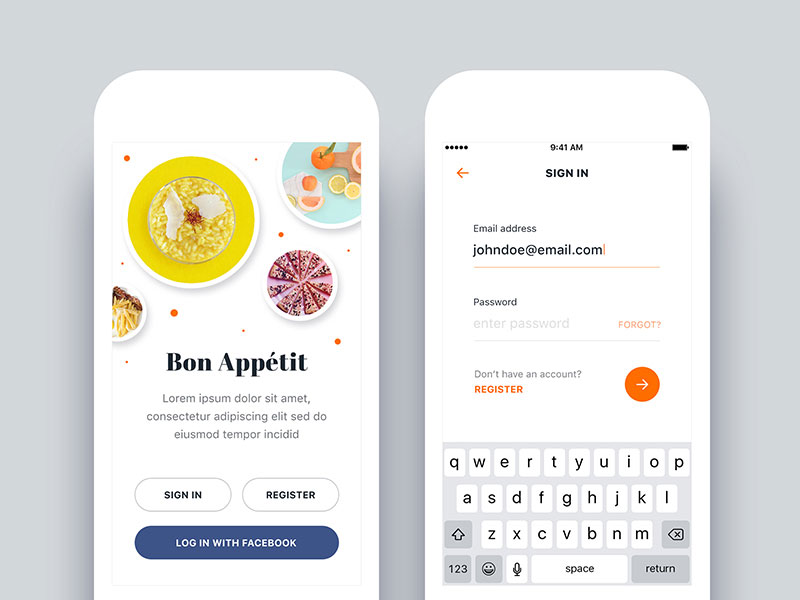
(食谱类APP)
在APP设计上还要避免层级过多的问题,重复或过于复杂的操作会导致用户失去耐心,放弃对产品的兴趣,如果产品层级确实比较多,可以在布局上采用卡片式的布局方式进行整合后展示,并允许越级操作,便于用户查找到有用信息。在对于用户不常用的功能进行适当隐藏以获得简洁的视觉效果,避免过多信息干扰用户视线。

在移动互联网时代下优质的APP界面设计需要实用、美感的均衡发展,必然会经过不断重复迭代提升用户体验才能更加从容的结合品牌特色向用户展示内容传递品牌信息,全面扩大品牌影响力。逐鹿用独一无二的APP设计风格诠释企业文化,用精简的代码实现从PC端到移动端的数据同步、无障碍浏览,为企业打造一站式全网营销方案。
网站建设服务热线:400-008-1519,联系逐鹿,即刻定制您的专属网站!(图片来源于网络)
相关新闻
关闭
Hi,
认真聆听您的需求
是我们最重要的工作之一...