我们从识别网站构成开始,将网站内容分解成为不同的元素,能更好的理解网站结构。首先可以将这些元素分解成“宏观”和“微观”元素。在网页设计中,宏观元素是设计中的大概念,包括网站的结构、理念、风格等等;微观元素是指网站在宏观的设计系统背景下单独考虑的视觉元素,包括:导航与目录、按钮与控件、背景与底纹、文字与内容等,微观元素可以置于宏观元素中,以构成网页的内容,下面我们来看一下微观元素之一的按钮与控件设计。

直观而实用的按钮和控件设计是创建交互性网站非常重要的一步。
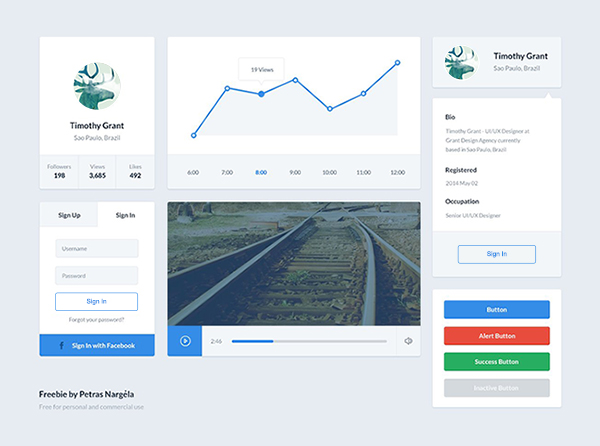
按钮和控件作为用户与网站互动的元素,首先应该是有效且直观的,应该让用户在访问时感到自然便捷。不管按钮在形式上是什么样的,在交互上它们都应该有两种或者两种以上的状态。第一种状态是所有按钮都共有的状态,即代表静止,也就是未被用户触发的状态。第二种状态是当用户单击或双击时与之前不同的状态。除此之外,它还可以有第三种状态,即当光标移到按钮之上,出现了高亮等状态。
按钮和控件在设计时应该注意以下几点:
1、解读性
一连串好的网站控件和按钮,应该让用户能够明确地阅读按钮,发挥其真正的效应。
2、一致性
相同功能或者同等性质的页面按钮和控件,它们的大小、色彩、形状,以及代表的图形应该与网站整体规划相统一,操作方式也应该保持相同的风格。

3、各异性
按钮在保持一致性的同时,应针对每个按钮或控件所代表的不同功能,再加以润饰突出个性,让用户清楚的辨认其代表意义,突出按钮个性可以使用一些形象的图形。
4、习惯性
从互联网应用开始,正式走向图、文、多媒体的整合时代,经过一系列的演变,用户的浏览习惯在不知不觉中就有了共识。因此在设计网页的控件时,也需要将这种共识应用其中。比如,“房子”的造型代表网站首页,信封的图标代表着E-mail,这就是一种共识应用,遵循这些用户习惯,在用户共同认知的基础之下发挥创意,才能让网站既有创新又具有实用性。
逐鹿科技专业为客户提供精准的网站建设服务,业务涵盖制作高端定制网站、品牌官网设计、企业VI识别体系、微信小程序、APP开发、运维服务等。网站建设服务热线:400-008-1519,欢迎来电咨询!
(素材均来源于网络,如有侵权请及时联系我们,谢谢!)
相关新闻
关闭
Hi,
认真聆听您的需求
是我们最重要的工作之一...